The mistake most devs make when trying to document their project is that they only make one (maybe two) types of documentation based on a readme template and/or what their mental model of a newcomer needs.
Devs need to be actively taught that:
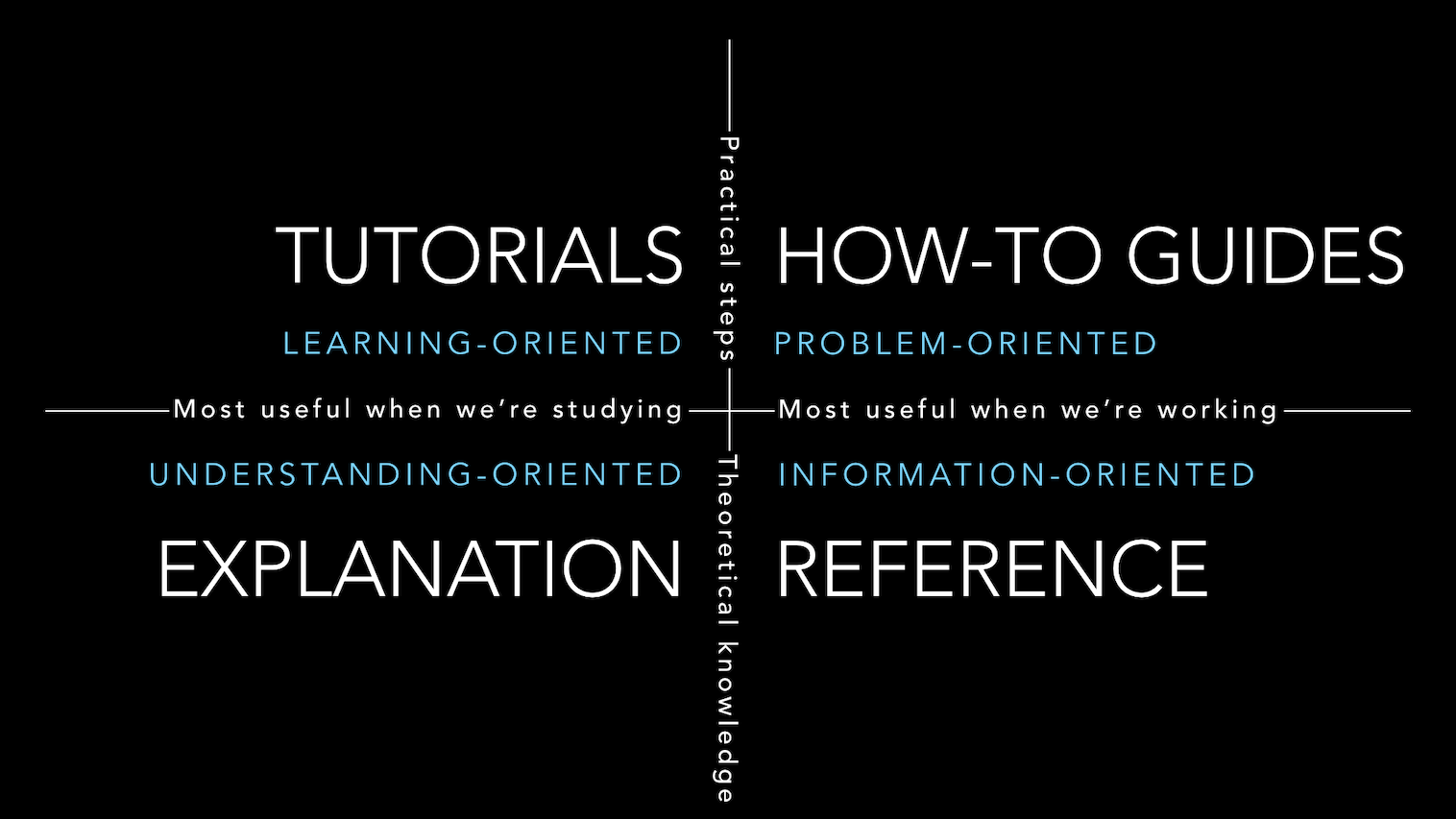
- Good documentation isn’t one thing, it’s four. To have good documentation, you need all four distinct types of documentation.
- What the four types of documentation are (this is discussed in the link)
If you don’t have all four types of documentation, you have bad documentation.
I am glad that this issue is being addressed. I think it is also worth mentioning, that it is more worth the time to document your code now, than it is to waste time later, trying to figure out what the code does. Many project leads are unwise when it comes to this, and therefore fail to allocate the proper time. This will inevitably lead to unmaintained/unreadable code later down the road. This is bad for many reasons: You cannot reuse the code, you cannot maintain old code, programmers will become angry, ETC…
Tutorials
Tutorials are lessons that take the reader by the hand through a series of steps to complete a project of some kind. They are what your project needs in order to show a beginner that they can achieve something with it.
They are wholly learning-oriented, and specifically, they are oriented towards learning how rather than learning that.
How-to guides
How-to guides take the reader through the steps required to solve a real-world problem.
They are recipes, directions to achieve a specific end - for example: how to create a web form; how to plot a three-dimensional data-set; how to enable LDAP authentication.
They are wholly goal-oriented.
Reference guides
Reference guides are technical descriptions of the machinery and how to operate it.
Reference guides have one job only: to describe. They are code-determined, because ultimately that’s what they describe: key classes, functions, APIs, and so they should list things like functions, fields, attributes and methods, and set out how to use them.
Reference material is information-oriented.
Explanation
Explanation, or discussions, clarify and illuminate a particular topic. They broaden the documentation’s coverage of a topic.
They are understanding-oriented.

-
tutorials and how-to guides are both concerned with describing practical steps
-
how-to guides and technical reference are both what we need when we are at work, coding
-
reference guides and explanation are both concerned with theoretical knowledge
-
tutorials and explanation are both most useful when we are studying, rather than actually working
I’ve had that article saved for years, it’s still the best way to break down documentation imo.
Another key point for code documentation is that the closer it is to the code it’s describing, the more likely it is to be read and maintained. The book “A philosophy of software design” has a section on it.
Another key point for code documentation is that the closer it is to the code it’s describing, the more likely it is to be read and maintained.
What does this mean?
Well, you’re looking at a method, and imagine two things.
The first is a link to a confluence article. You click on it. Nothing loads. Ah, right. Activate the VPN. Click the link again. You have no access. So you send your IT a ticket to gain access. One week later you get a mail you have access know. For what? Who’d remember last week?
Alternatively, there’s an inline comment, or a markdown file in the same repo so you click on it and your IDE opens it. And then you modify the piece of code and you realize you still have that markdown file still open, so you adjust a few things and also note down a weird quirk you found during debugging.
However, in the first case… well, you finally had access to the documentation, so you want to modify it to bring it up to date. Well, guess what. You have read access. So back to another ticket with IT that you’re actually working on this and you’d like to update the documentation. After a week, you’re notified: Well they need approval of the documentation owner for you to get write access. They are on vacation. When they get back after 2 weeks, they approve the request, and it goes into a second round of approvai with your teamlead. And guess what? Right, he’s not in for the next 2 weeks. By the time you finally have write access, you’re not working in that department anymore. And no, that other department doesn’t use that confluence.
Overall, documentation tends to be somewhat of a chore for many people. If it’s close - it’s in the same repo, you can open the file in your IDE, you can commit updated documentation with your code in the same PR - there’s a slightly higher chance for folks to update documentation. If you put in the hellscape of a process some companies have for their tooling there, no one will ever touch the documentation.
The issue I see a lot in the JS ecosystem is laying out documentation like a reference guide, but then not including all parameters or functions. These types of documentation are very helpful if what you need to know is included, because they have nice friendly explanations and examples. But eventually you will run into a parameter that is mentioned on Stack Overflow, or is in a code snippet in the documentation, but then has no further explanation in the documentation, as if it doesn’t exist.
Projects where the README is the only documentation seem to suffer from this problem the most. They give examples of the most common parameters and functions, and then that’s it.
In JS this is a big issue because there may be no way to know a parameter even exists, or what values it accepts, unless it is documented.
A lot of documentation in the Java ecosystem has huge auto-generated monstrosities with absolutely no explanations. In Java this is usually not useful because that information can be found in the types. But in JS it would be incredibly useful. Unfortunately it isn’t as easy to automatically generate that type of documentation for JS.
Python in my experience has the best of both worlds. It has the friendly explanations and examples. But also has all of the parameters, even if explanations for some are a bit less detailed. And all of that is combined into a single place.
The good thing about the JS ecosystem is that almost everything in the last few years is written in typescript.
Just by typing in the name of the function and opening the first parenthesis, you’re getting type information right there.
For example, typing:
globalTestSetup(Presents a modal showing:
globalTestSetup(options: { page: Page, slow?: boolean, locale?: string } );
-
I feel like the original source for this is diataxis.fr.
Yeah it looks like it, I wonder if the authors there had some sort of professional relationship with my link’s host
Hey, I just found that it is common to think that divio plagiarized from diataxis. It is not. A person at divio came up with this and asked permission to spin it off into its own website.
I just learned this from footnote at this article: https://www.hillelwayne.com/post/problems-with-the-4doc-model/#fn:diataxis





